Difference between revisions of "EGR 224/Arduino Foundations Supplement"
(→Learning Tinkercad, by Katie Hultgren) |
(→Learning Tinkercad, by Katie Hultgren) |
||
| Line 3: | Line 3: | ||
== Learning Tinkercad, by Katie Hultgren == | == Learning Tinkercad, by Katie Hultgren == | ||
The first course you will look at is [https://www.linkedin.com/learning/learning-tinkercad '''Learning Tinkercad''' by Kacie Hultgren]. | The first course you will look at is [https://www.linkedin.com/learning/learning-tinkercad '''Learning Tinkercad''' by Kacie Hultgren]. | ||
| − | Duke people should '''first''' go to [https://oit.duke.edu/what-we-do/applications/linkedin-learning Access LinkedIn Learning for Duke] and then login to get access to LinkedIn Learning. After that, you can search for the modules below or you can click directly. '''Be sure to log in first!''' You are then going to go through '''the first two parts''' of Module 10: Circuits and Codeblocks - skip straight to that one for this lab (but feel free to look at the rest later to learn more about Tinkercad!). You do not need to go through the part on writing codeblocks or through the chapter quiz. You may need to click on the Contents link at the top left to get a list of the modules; from there, you can click on Circuits and Codeblocks. | + | Duke people should '''first''' go to [https://oit.duke.edu/what-we-do/applications/linkedin-learning Access LinkedIn Learning for Duke] and then login to get access to LinkedIn Learning. After that, you can search for the modules below or you can click directly. '''Be sure to log in first!''' You are then going to go through '''the first two parts''' of Module 10: Circuits and Codeblocks - skip straight to that one for this lab (but feel free to look at the rest later to learn more about Tinkercad!). You do not need to go through the part on writing codeblocks or through the chapter quiz. You may need to click on the Contents link at the top left to get a list of the modules; from there, you can click on Circuits and Codeblocks if you need to open it up and then click on the first video in that module.. |
== Tinkercad Tutorials == | == Tinkercad Tutorials == | ||
Revision as of 13:41, 15 February 2023
During this lab, EGR 224 students will be going through some Tinkercad tutorials and parts of two different LinkedIn Learning courses. All programs and circuits will be on Tinkercad for this assignment.
Contents
Learning Tinkercad, by Katie Hultgren
The first course you will look at is Learning Tinkercad by Kacie Hultgren. Duke people should first go to Access LinkedIn Learning for Duke and then login to get access to LinkedIn Learning. After that, you can search for the modules below or you can click directly. Be sure to log in first! You are then going to go through the first two parts of Module 10: Circuits and Codeblocks - skip straight to that one for this lab (but feel free to look at the rest later to learn more about Tinkercad!). You do not need to go through the part on writing codeblocks or through the chapter quiz. You may need to click on the Contents link at the top left to get a list of the modules; from there, you can click on Circuits and Codeblocks if you need to open it up and then click on the first video in that module..
Tinkercad Tutorials
Next, you will do some Tinkercad tutorials. On the Tinkercad website, in the Resources->Learning Center section, view all of the Learn Circuits and then do tutorials listed below (skipping the parts where you are asked to build the actual system in the real world for now). You should always switch the code view from "Blocks" to "Blocks + Text" so you can see the Arduino code. You should take notes of any new commands that you see in the tutorials and start building up a collection of commands, their syntax, and their uses in the tutorials. I have listed the new commands for the first tutorial.
- Blink an LED With Digital Output
void setup() { }runs when Arduino turns on - required, even if emptyvoid loop() { }loops after setup runs - required, even if emptypinMode(which pin, what type)sets a pin to either input or output mode. "which pin" will be a number or LED_BUILTIN (equivalent to 13 on UNO); "type" will be INPUT or OUTPUT.digitalWrite(which pin, what value)sets a pin to a value. For a digital pin, values or either HIGH, LOW, 0, or 1.delay(milliseconds)delays the execution of the code for the given number of milliseconds
- Multiple LEDs & Breadboards
- Fading LED With Analog Output
- RGB LED Color Mixing
- Digital Input/Analog Input (all three lessons)
- Project 4: Color Mixing Lamp (first three lessons)
Learning Arduino: Foundations, by Zahraa Khalil
The next course is Learning Arduino: Foundations by Zahraa Khalil. You are going to go through (most of) that whole course. The following represents a supplement to that particular course. For EGR 224, students will go through both courses using a virtual Arduino on Tinkercad during Lab 5. In a later lab, students will go through the process of building the circuit and programming an actual Arduino.
Going Through Learning Arduino: Foundations with Tinkercad
- Introduction
- Getting started with Arduino
- Arduino hardware for this course
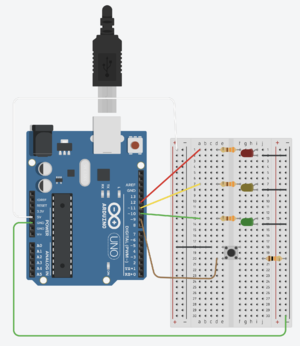
- Start a new Tinkercad circuit and drag a breadboard (small or regular), three LEDs, four resistors, a pushbutton, and an Arduino UNO into the circuit. Change the LED colors to red, yellow, and green. Change three of the resistors to 330 $$\Omega$$ and the fourth to 10 k$$\Omega$$. The final circuit for this project is shown at right - you may want to rotate your parts now before you start to wire things.
- Introduction to Arduino
- What is an Arduino?
- Be sure to follow along with the virtual Arduino UNO on Tinkercad
- To see the code in Tinkercad, you can click the "Code" button at top right. You will want to look at the text version of the code; find the dropdown that currently says "Blocks" and change this to "Text."
- The Arduino layout
- Digital interfaces
- Analog interfaces
- We will not be using these pins this lab but we will later.
- The power pins
- Note that 5 V and VIN are potentially at two different voltages. 5 V is a regulated 5 V source while VIN is at the voltage that is powering the Arduino. This can be anywhere from 5 V to 12 V depending on the board and power source!
- What is an Arduino?
- Creating an Arduino Program
- Download the Arduino software
- You can do this later when if are working with the actual Arduino.
- A tour of the Arduino IDE
- The Tinkercad IDE is a little different from the Arduino IDE; skip this part now.
- The setup() and loop() functions
- pinMode() command
- There are some example circuits shown, but you will not need to build these yet.
- digitalWrite() command
- Creating your first sketch
- Note that when Arduino creates a variable, that variable is only visible in a certain scope. If you create a variable in the setup() function, for instance, only the setup() function can see it. The reason the LED variable is created above the setup() command is so every function can see it. Note that the default program for the Tinkercad Arduino is quite similar to the code here. Make the adjustments as needed to match the module code.
- Serial monitor
- To view the Serial Monitor on Tinkercad, click the "Serial Monitor" button at the bottom of the code screen.
- Testing blink LED and Serial Monitor
- Serial.print() does not print a line feed while Serial.println() does.
- Click the reset button (red button) on the Arduino to see the counter start over.
- Download the Arduino software
- Interface with Output: LED
- Light-emitting diode (LED) intro
- LEDs are non-linear devices; we will examine this more later in the course.
- Deep dive: Calculating the current limiting resistor
- You can skip this if you wish. The 330 $$\Omega$$ resistors will be fine for the three LEDs in Tinkercad and in the real world. On Tinkercad, if you send too much current through an LED, it will be very bright and have an exclamation point next to it. If you send WAY too much current through it, it will have a small explosion symbol on top of the LED.
- Wire an LED to Arduino
- Note that later this LED will be connected to pin 12 versus pin 8.
- Code to blink an LED
- Note at the 1:20 point that the counter line is changed to add 100 versus 1.
- Once there is a negative delay, the delay is effectively 0
- Example: Wiring a digital traffic symbol
- See the figure above for how to write the lights in Tinkercad; the breadboard is oriented vertically primarily because of how the Tinkercad LEDs work. Note that the red LED is now on pin 12 and nothing is connected to pin 8.
- Example: Coding a digital traffic signal
- This code has the lights go yellow, green, red, or Yield, Go, Stop. Fix this so that instead the lights go yellow, red, green. That is: Yield, Stop, Go
- This code is an example where breaking the code into subfunctions might be useful; in the "Extensions" section below, you will learn how to make a subfunction and re-write this code using subfunctions.
- Save this Tinkercad project with a name like "traffic lights" and then go back to the Tinkercad dashboard. Duplicate the circuit and give the new one a name like "pushbutton." You will be writing new code but starting with the same circuit.
- Light-emitting diode (LED) intro
- Interface with Input: Pushbutton
- Pushbutton
- The Tinkercad pushbuttons are Type 2. When you drag a button in, there are two pins going up and two pins going down. The left pins (1a and 1b in Tinkercad) are connected together and the right pins (2a and 2b) are connected together. When you push the button, that puts a short circuit between the left and right sides.
- Active low, active high
- Wire a pushbutton to Arduino
- Use pin 9 for the connection to terminal 1b, not pin 12 (pin 12 is already connected to a light)
- See the figure above for how to wire the button. Note that it spans the gap in the middle of the breadboard. Leave the traffic light LEDs and such in place!
- Code for the pushbutton
- The module changes pin values. Use these pins instead:
- Connect terminal 1b to pin 9, not pin 12 (on line 12 of the code, use 9)
- The module changes pin values. Use these pins instead:
- Activate an LED with a pushbutton
- Use pin 12, not pin 3, for the LED (on line 13 of the code, use 12). This LED is already wired.
- Save the "pushbutton" project
- Using the built-in LED with INPUT_PULLUP
- Skip this for now.
- Pushbutton
- Conclusion
- Next steps
- Troubleshooting
- Troubleshooting: Arduino Wiring
Deliverables
You need to share the traffic light circuit and the pushbutton circuit on Tinkercad with your TA. For each circuit, go to the "Send To" link at the top right and click the "Invite people" link at the bottom of the window that pops up. Copy that link somewhere, then do the same for the second circuit. When you are ready to turn in the assignment, go to the Gradescope assignment for Lab 5 and copy the links into the appropriate spaces.
Extensions to the Module
This part is not required for Lab 5 but may be useful for later work. The Arduino programming language allows for subfunctions. These can be useful if you have tasks that take parameters, return values, or have several steps. In the latter case, offloading code to a subfunction can make your main loop() function more easier to understand. As an example, if your program is supposed to put the system in "Go" mode, there are four commands: three to change the lights and one to print to the serial monitor. Instead of having:
digitalWrite(GreenLed, HIGH);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, LOW);
Serial.println(" Light Mode : Go");
in your loop() code, you can add the following to the end of your code (after the loop() code is done):
void GoGreen() {
digitalWrite(GreenLed, HIGH);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, LOW);
Serial.println(" Light Mode : Go");
}
and then replace those commands in your loop() with GoGreen(). Here is the complete example:
// Startup
int GreenLed=10;
int YellowLed=11;
int RedLed=12;
void setup() {
// put your setup code here, to run once:
pinMode(GreenLed, OUTPUT);
pinMode(YellowLed, OUTPUT);
pinMode(RedLed, OUTPUT);
digitalWrite(GreenLed, LOW);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, LOW);
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
GoYellow();
delay(1000);
GoRed();
delay(2000);
GoGreen();
delay(2000);
}
void GoYellow(){
digitalWrite(GreenLed, LOW);
digitalWrite(YellowLed, HIGH);
digitalWrite(RedLed, LOW);
Serial.println(" Light Mode : Yield ");
}
void GoRed(){
digitalWrite(GreenLed, LOW);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, HIGH);
Serial.println(" Light Mode : Stop ");
}
void GoGreen(){
digitalWrite(GreenLed, HIGH);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, LOW);
Serial.println(" Light Mode : Go ");
}