Difference between revisions of "EGR 224/Arduino Foundations Supplement"
(→Tinkercad Tutorials) |
(→Extensions to the Module) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 29: | Line 29: | ||
* RGB LED Color Mixing | * RGB LED Color Mixing | ||
* Digital Input/Analog Input (all three lessons) | * Digital Input/Analog Input (all three lessons) | ||
| − | * Project 3: Love-o-Meter - here is the complete code<syntaxhighlight lang=c++> | + | * Project 3: Love-o-Meter - here is the complete code:<div class="toccolours mw-collapsible mw-collapsed"><syntaxhighlight lang=c++> |
//header | //header | ||
//define constants and variables | //define constants and variables | ||
| Line 91: | Line 91: | ||
delay(1); | delay(1); | ||
} | } | ||
| − | </syntaxhighlight> | + | </syntaxhighlight></div> |
| − | * Project 4: Color Mixing Lamp (first three lessons) | + | * Project 4: Color Mixing Lamp (first three lessons) - here is the complete code:<div class="toccolours mw-collapsible mw-collapsed"><syntaxhighlight lang=c++> |
| + | const int greenLEDPin = 9; | ||
| + | const int blueLEDPin = 10; | ||
| + | const int redLEDPin = 11; | ||
| + | const int redSensorPin = A0; | ||
| + | const int greenSensorPin = A1; | ||
| + | const int blueSensorPin = A2; | ||
| + | |||
| + | int redValue = 0; | ||
| + | int greenValue = 0; | ||
| + | int blueValue = 0; | ||
| + | int redSensorValue = 0; | ||
| + | int greenSensorValue = 0; | ||
| + | int blueSensorValue = 0; | ||
| + | |||
| + | void setup(){ | ||
| + | Serial.begin(9600); | ||
| + | pinMode(greenLEDPin, OUTPUT); | ||
| + | pinMode(redLEDPin, OUTPUT); | ||
| + | pinMode(blueLEDPin, OUTPUT); | ||
| + | } | ||
| + | |||
| + | void loop(){ | ||
| + | redSensorValue = analogRead(redSensorPin); | ||
| + | delay(5); | ||
| + | greenSensorValue = analogRead(greenSensorPin); | ||
| + | delay(5); | ||
| + | blueSensorValue = analogRead(blueSensorPin); | ||
| + | Serial.print("Raw SensorValues \t Red: "); | ||
| + | Serial.print(redSensorValue); | ||
| + | Serial.print("\t Green: "); | ||
| + | Serial.print(greenSensorValue); | ||
| + | Serial.print("\t Blue: "); | ||
| + | Serial.println(blueSensorValue); | ||
| + | //convert sensor values to PWM duty cycle # | ||
| + | redValue = redSensorValue/4; | ||
| + | blueValue = blueSensorValue/4; | ||
| + | greenValue = greenSensorValue/4; | ||
| + | //report PWM values to serial port | ||
| + | Serial.print("Mapped SensorValues \t Red: "); | ||
| + | Serial.print(redValue); | ||
| + | Serial.print("\t Blue: "); | ||
| + | Serial.print(blueValue); | ||
| + | Serial.print("\t Green: "); | ||
| + | Serial.println(greenValue); | ||
| + | //change color of LED | ||
| + | analogWrite(redLEDPin, redValue); | ||
| + | analogWrite(greenLEDPin, greenValue); | ||
| + | analogWrite(blueLEDPin, blueValue); | ||
| + | //end of loop | ||
| + | } | ||
| + | </syntaxhighlight></div> | ||
== Learning Arduino: Foundations, by Zahraa Khalil == | == Learning Arduino: Foundations, by Zahraa Khalil == | ||
| Line 186: | Line 237: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | and then replace those commands in your loop() with GoGreen(). Here is the complete example: | + | and then replace those commands in your loop() with GoGreen(). |
| − | <syntaxhighlight lang= | + | * Here is the complete example:<div class="toccolours mw-collapsible mw-collapsed"><syntaxhighlight lang=c++> |
// Startup | // Startup | ||
int GreenLed=10; | int GreenLed=10; | ||
| Line 241: | Line 292: | ||
Serial.println(" Light Mode : Go "); | Serial.println(" Light Mode : Go "); | ||
| − | } | + | }</syntaxhighlight></div> |
| − | </syntaxhighlight> | ||
Latest revision as of 15:37, 10 February 2024
During this lab, EGR 224 students will be going through some Tinkercad tutorials and parts of two different LinkedIn Learning courses. All programs and circuits will be on Tinkercad for this assignment.
Contents
Learning Tinkercad, by Katie Hultgren
The first course you will look at is Learning Tinkercad by Kacie Hultgren. Duke people should first go to Access LinkedIn Learning for Duke and then login to get access to LinkedIn Learning. After that, you can search for the modules below or you can click directly. Be sure to log in first! You are then going to go through the first two parts of Module 10: Circuits and Codeblocks - skip straight to that one for this lab (but feel free to look at the rest later to learn more about Tinkercad!). You do not need to go through the part on writing codeblocks or through the chapter quiz. You may need to click on the Contents link at the top left to get a list of the modules; from there, you can click on Circuits and Codeblocks if you need to open it up and then click on the first video in that module.
Note: the Tinkercad front page has changed a little since the module was made. Here are some notes:
- Designing a circuit
- 0:07: "On your dashboard click on Circuits then Create new Circuit" instead, click on Designs if you need to, then + Create and Circuit
- 2:59: For the button, the left two terminals (1a, 1b if you hover over them) are connected together and the right two terminals (2a, 3b) are connected together. The video says "make sure you are connecting the same two letters together," but really, as long as one wire is on the left side and the other is on the right side, it will work.
- Writing code for Arduino
- 0:21: There is a new default "forever" loop for Arduino code
Be sure to take notes about how to save a picture of your circuit and how to download your code.
Tinkercad Tutorials
Next, you will do some Tinkercad tutorials. On the Tinkercad website (click the Tinkercad logo at the top right to get back to the main page), in the Resources menu at the top, go to the Learning Center page. Take a quick look at all of the Learn Circuits projects by clicking the green View All button and then do tutorials listed below (skipping the parts where you are asked to build the actual system in the real world for now). You should always switch the code view from "Blocks" to "Blocks + Text" so you can see the Arduino code. You should take notes of any new commands that you see in the tutorials and start building up a collection of commands, their syntax, and their uses in the tutorials. I have listed the new commands for the first tutorial.
Note: CTRL-C/CTRL-V doesn't always work in copying code; you may need to select the code you want to copy from the block, right-click, and pick "Copy." Also - sometimes the copied code is not formatted correctly and you will need to add carriage returns or tabs.
- Blink an LED With Digital Output
void setup() { }runs when Arduino turns on - required, even if emptyvoid loop() { }loops after setup runs - required, even if emptypinMode(which pin, what type)sets a pin to either input or output mode. "which pin" will be a number or LED_BUILTIN (equivalent to 13 on UNO); "type" will be INPUT or OUTPUT.digitalWrite(which pin, what value)sets a pin to a value. For a digital pin, values or either HIGH, LOW, 0, or 1.delay(milliseconds)delays the execution of the code for the given number of milliseconds
- Multiple LEDs & Breadboards
- Fading LED With Analog Output
- RGB LED Color Mixing
- Digital Input/Analog Input (all three lessons)
- Project 3: Love-o-Meter - here is the complete code:
//header //define constants and variables //define the constants const int sensorPin = A0; const float baselineTemp = 20.0; //20 degrees celsius, or room temperature //setup void setup(){ //open a serial port Serial.begin(9600); //start with pin 2. Add 1 and repeat the loop. for (int pinNumber = 2; pinNumber < 5; pinNumber++){ pinMode(pinNumber, OUTPUT); digitalWrite(pinNumber, LOW); } } //loop //loop void loop(){ int sensorVal = analogRead(sensorPin); Serial.print("Sensor Value: "); Serial.print(sensorVal); //convert the ADC reading to voltage float voltage = (sensorVal/1024.0)*5.0; //print new value to serial monitor Serial.print(", Volts: "); Serial.print(voltage); //convert the voltage to temperature in degrees float temperature = (voltage - .5)*100; Serial.print(", degrees C: "); Serial.println(temperature); if(temperature < baselineTemp){ //temperature is below baseline digitalWrite(2, LOW); digitalWrite(3, LOW); digitalWrite(4, LOW); } //low temperature else if(temperature >= baselineTemp+2 && temperature < baselineTemp+4){ digitalWrite(2, HIGH); digitalWrite(3, LOW); digitalWrite(4, LOW); } //medium temperature else if(temperature >= baselineTemp+4 && temperature < baselineTemp+6){ digitalWrite(2, HIGH); digitalWrite(3, HIGH); digitalWrite(4, LOW); } //high temperature else if(temperature >= baselineTemp+6){ digitalWrite(2, HIGH); digitalWrite(3, HIGH); digitalWrite(4, HIGH); } delay(1); }
- Project 4: Color Mixing Lamp (first three lessons) - here is the complete code:
const int greenLEDPin = 9; const int blueLEDPin = 10; const int redLEDPin = 11; const int redSensorPin = A0; const int greenSensorPin = A1; const int blueSensorPin = A2; int redValue = 0; int greenValue = 0; int blueValue = 0; int redSensorValue = 0; int greenSensorValue = 0; int blueSensorValue = 0; void setup(){ Serial.begin(9600); pinMode(greenLEDPin, OUTPUT); pinMode(redLEDPin, OUTPUT); pinMode(blueLEDPin, OUTPUT); } void loop(){ redSensorValue = analogRead(redSensorPin); delay(5); greenSensorValue = analogRead(greenSensorPin); delay(5); blueSensorValue = analogRead(blueSensorPin); Serial.print("Raw SensorValues \t Red: "); Serial.print(redSensorValue); Serial.print("\t Green: "); Serial.print(greenSensorValue); Serial.print("\t Blue: "); Serial.println(blueSensorValue); //convert sensor values to PWM duty cycle # redValue = redSensorValue/4; blueValue = blueSensorValue/4; greenValue = greenSensorValue/4; //report PWM values to serial port Serial.print("Mapped SensorValues \t Red: "); Serial.print(redValue); Serial.print("\t Blue: "); Serial.print(blueValue); Serial.print("\t Green: "); Serial.println(greenValue); //change color of LED analogWrite(redLEDPin, redValue); analogWrite(greenLEDPin, greenValue); analogWrite(blueLEDPin, blueValue); //end of loop }
Learning Arduino: Foundations, by Zahraa Khalil
The next course is Learning Arduino: Foundations by Zahraa Khalil. You are going to go through (most of) that whole course. The following represents a supplement to that particular course. For EGR 224, students will go through both courses using a virtual Arduino on Tinkercad during Lab 5. In a later lab, students will go through the process of building the circuit and programming an actual Arduino.
Going Through Learning Arduino: Foundations with Tinkercad
- Introduction
- Getting started with Arduino
- Arduino hardware for this course
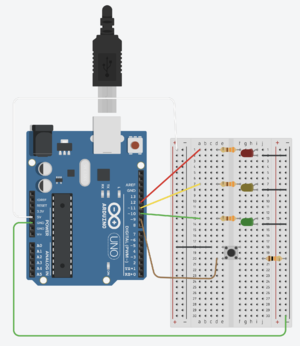
- Start a new Tinkercad circuit and drag a breadboard (small or regular), three LEDs, four resistors, a pushbutton, and an Arduino UNO into the circuit. Change the LED colors to red, yellow, and green. Change three of the resistors to 330 $$\Omega$$ and the fourth to 10 k$$\Omega$$. The final circuit for this project is shown at right - you may want to rotate your parts now before you start to wire things.
- Introduction to Arduino
- What is an Arduino?
- Be sure to follow along with the virtual Arduino UNO on Tinkercad
- To see the code in Tinkercad, you can click the "Code" button at top right. You will want to look at the text version of the code; find the dropdown that currently says "Blocks" and change this to "Text."
- The Arduino layout
- Digital interfaces
- Analog interfaces
- We will not be using these pins this lab but we will later.
- The power pins
- Note that 5 V and VIN are potentially at two different voltages. 5 V is a regulated 5 V source while VIN is at the voltage that is powering the Arduino. This can be anywhere from 5 V to 12 V depending on the board and power source!
- What is an Arduino?
- Creating an Arduino Program
- Download the Arduino software
- You can do this later when if are working with the actual Arduino.
- A tour of the Arduino IDE
- The Tinkercad IDE is a little different from the Arduino IDE; skip this part now.
- The setup() and loop() functions
- pinMode() command
- There are some example circuits shown, but you will not need to build these yet.
- digitalWrite() command
- Creating your first sketch
- Note that when Arduino creates a variable, that variable is only visible in a certain scope. If you create a variable in the setup() function, for instance, only the setup() function can see it. The reason the LED variable is created above the setup() command is so every function can see it. Note that the default program for the Tinkercad Arduino is quite similar to the code here. Make the adjustments as needed to match the module code.
- Serial monitor
- To view the Serial Monitor on Tinkercad, click the "Serial Monitor" button at the bottom of the code screen.
- Testing blink LED and Serial Monitor
- Serial.print() does not print a line feed while Serial.println() does.
- Click the reset button (red button) on the Arduino to see the counter start over.
- Download the Arduino software
- Interface with Output: LED
- Light-emitting diode (LED) intro
- LEDs are non-linear devices; we will examine this more later in the course.
- Deep dive: Calculating the current limiting resistor
- You can skip this if you wish. The 330 $$\Omega$$ resistors will be fine for the three LEDs in Tinkercad and in the real world. On Tinkercad, if you send too much current through an LED, it will be very bright and have an exclamation point next to it. If you send WAY too much current through it, it will have a small explosion symbol on top of the LED.
- Wire an LED to Arduino
- Note that later this LED will be connected to pin 12 versus pin 8.
- Code to blink an LED
- Note at the 1:20 point that the counter line is changed to add 100 versus 1.
- Once there is a negative delay, the delay is effectively 0
- Example: Wiring a digital traffic symbol
- See the figure above for how to write the lights in Tinkercad; the breadboard is oriented vertically primarily because of how the Tinkercad LEDs work. Note that the red LED is now on pin 12 and nothing is connected to pin 8.
- Example: Coding a digital traffic signal
- This code has the lights go yellow, green, red, or Yield, Go, Stop. Fix this so that instead the lights go yellow, red, green. That is: Yield, Stop, Go
- This code is an example where breaking the code into subfunctions might be useful; in the "Extensions" section below, you will learn how to make a subfunction and re-write this code using subfunctions.
- Save this Tinkercad project with a name like "traffic lights" and then go back to the Tinkercad dashboard. Duplicate the circuit and give the new one a name like "pushbutton." You will be writing new code but starting with the same circuit.
- Light-emitting diode (LED) intro
- Interface with Input: Pushbutton
- Pushbutton
- The Tinkercad pushbuttons are Type 2. When you drag a button in, there are two pins going up and two pins going down. The left pins (1a and 1b in Tinkercad) are connected together and the right pins (2a and 2b) are connected together. When you push the button, that puts a short circuit between the left and right sides.
- Active low, active high
- Wire a pushbutton to Arduino
- Use pin 9 for the connection to terminal 1b, not pin 12 (pin 12 is already connected to a light)
- See the figure above for how to wire the button. Note that it spans the gap in the middle of the breadboard. Leave the traffic light LEDs and such in place!
- Code for the pushbutton
- The module changes pin values. Use these pins instead:
- Connect terminal 1b to pin 9, not pin 12 (on line 12 of the code, use 9)
- The module changes pin values. Use these pins instead:
- Activate an LED with a pushbutton
- Use pin 12, not pin 3, for the LED (on line 13 of the code, use 12). This LED is already wired.
- Save the "pushbutton" project
- Using the built-in LED with INPUT_PULLUP
- Skip this for now.
- Pushbutton
- Conclusion
- Next steps
- Troubleshooting
- Troubleshooting: Arduino Wiring
Deliverables
You need to share the traffic light circuit and the pushbutton circuit on Tinkercad with your TA. For each circuit, go to the "Send To" link at the top right and click the "Invite people" link at the bottom of the window that pops up. Copy that link somewhere, then do the same for the second circuit. When you are ready to turn in the assignment, go to the Gradescope assignment for Lab 5 and copy the links into the appropriate spaces.
Extensions to the Module
This part is not required for Lab 5 but may be useful for later work. The Arduino programming language allows for subfunctions. These can be useful if you have tasks that take parameters, return values, or have several steps. In the latter case, offloading code to a subfunction can make your main loop() function more easier to understand. As an example, if your program is supposed to put the system in "Go" mode, there are four commands: three to change the lights and one to print to the serial monitor. Instead of having:
digitalWrite(GreenLed, HIGH);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, LOW);
Serial.println(" Light Mode : Go");
in your loop() code, you can add the following to the end of your code (after the loop() code is done):
void GoGreen() {
digitalWrite(GreenLed, HIGH);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, LOW);
Serial.println(" Light Mode : Go");
}
and then replace those commands in your loop() with GoGreen().
- Here is the complete example:
// Startup int GreenLed=10; int YellowLed=11; int RedLed=12; void setup() { // put your setup code here, to run once: pinMode(GreenLed, OUTPUT); pinMode(YellowLed, OUTPUT); pinMode(RedLed, OUTPUT); digitalWrite(GreenLed, LOW); digitalWrite(YellowLed, LOW); digitalWrite(RedLed, LOW); Serial.begin(9600); } void loop() { // put your main code here, to run repeatedly: GoYellow(); delay(1000); GoRed(); delay(2000); GoGreen(); delay(2000); } void GoYellow(){ digitalWrite(GreenLed, LOW); digitalWrite(YellowLed, HIGH); digitalWrite(RedLed, LOW); Serial.println(" Light Mode : Yield "); } void GoRed(){ digitalWrite(GreenLed, LOW); digitalWrite(YellowLed, LOW); digitalWrite(RedLed, HIGH); Serial.println(" Light Mode : Stop "); } void GoGreen(){ digitalWrite(GreenLed, HIGH); digitalWrite(YellowLed, LOW); digitalWrite(RedLed, LOW); Serial.println(" Light Mode : Go "); }