Difference between revisions of "EGR 224/Arduino Interfacing With Hardware Supplement"
Jump to navigation
Jump to search
(→Interface with a 7-Segment LED) |
(→Going Through the Module with Your Kits) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
== Going Through the Module with Tinkercad == | == Going Through the Module with Tinkercad == | ||
=== Interface with an LCD === | === Interface with an LCD === | ||
| − | * Tinkercad has a Circuit Assembly for controlling a 16x2 LCD. Start a new circuit in Tinkercad. In the components drop down at the top right, select "Starters - Arduino." Drag an "LCD" circuit into your model and follow along with the movie; note that the wiring is already done and matches the wiring in the video. | + | * Tinkercad has a Circuit Assembly for controlling a 16x2 LCD. Start a new circuit in Tinkercad. In the components drop down at the top right, select "Starters - Arduino." Drag an "LCD: Control the text on a Liquid Crystal Display" circuit into your model and follow along with the movie; note that the wiring is already done and matches the wiring in the video. |
* Go through the Optional videos in this section. | * Go through the Optional videos in this section. | ||
* Duplicate this circuit in Tinkercad, then change the code in the duplicate to match the "Displaying random numbers and scrolling" section. | * Duplicate this circuit in Tinkercad, then change the code in the duplicate to match the "Displaying random numbers and scrolling" section. | ||
| Line 12: | Line 12: | ||
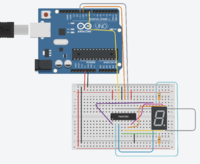
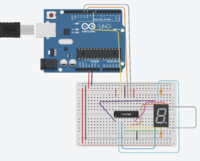
[[File:CommonCathode.PNG|thumb|200px|Common cathode configuration - notice resistors going from the '''black''' rails to the common pins on the 7SD; the code also needs some adjustment since a high pin will now turn a segment on]] | [[File:CommonCathode.PNG|thumb|200px|Common cathode configuration - notice resistors going from the '''black''' rails to the common pins on the 7SD; the code also needs some adjustment since a high pin will now turn a segment on]] | ||
* There is no starter for this in Tinkercad, so you will need to generate this model from scratch. | * There is no starter for this in Tinkercad, so you will need to generate this model from scratch. | ||
| − | * For the circuit, instead of having a wire from the middle top and bottom pins of the 7-segment display to the power rails, use a 330 Ohm resistor. If you do not, you will | + | * For the circuit, instead of having a wire from the middle top and bottom pins of the 7-segment display to the power rails, use a 330 Ohm resistor. If you do not, you will either blow out the 7SD (or later, the chip) when you build the circuit. |
| − | * For the last part, write subfunctions for each digit to turn on the appropriate sections. | + | * For the last part of controlling the 7SD directly, write subfunctions for each digit to turn on the appropriate sections. |
* Tinkercad and your kits have the shift register chip (74HC595) so go through that part as well. | * Tinkercad and your kits have the shift register chip (74HC595) so go through that part as well. | ||
* Once you have this working with the default common '''anode''' display in Tinkercad and in the module, note that your actual 7-segment display in the kit is a common '''cathode''' display. What you will need to do to get your simulation to work the way it will work on your real circuit is as follows: | * Once you have this working with the default common '''anode''' display in Tinkercad and in the module, note that your actual 7-segment display in the kit is a common '''cathode''' display. What you will need to do to get your simulation to work the way it will work on your real circuit is as follows: | ||
| − | ** Save your circuit, then duplicate it and give it a new name that indicates you are working | + | ** Save your circuit, then duplicate it and give it a new name that indicates you are working with a common cathode 7SD. |
| − | ** Click on the 7SD and change it to common cathode. | + | ** Click on the 7SD and change it to a common cathode 7SD. |
** Move the 330 Ohm resistors to go from the common pins of the 7SD to '''ground''' instead of 5 V. | ** Move the 330 Ohm resistors to go from the common pins of the 7SD to '''ground''' instead of 5 V. | ||
** Either change the 0s to 1s and the 1s to 0s in the dataArray '''or''' replace <code>shiftOut(dataPin,clockPin,MSBFIRST,dataArray[index]);</code> with <code>shiftOut(dataPin,clockPin,MSBFIRST,256-dataArray[index]);</code>, which will automatically invert the bits of an 8-bit binary number. | ** Either change the 0s to 1s and the 1s to 0s in the dataArray '''or''' replace <code>shiftOut(dataPin,clockPin,MSBFIRST,dataArray[index]);</code> with <code>shiftOut(dataPin,clockPin,MSBFIRST,256-dataArray[index]);</code>, which will automatically invert the bits of an 8-bit binary number. | ||
| Line 26: | Line 26: | ||
== Going Through the Module with Your Kits == | == Going Through the Module with Your Kits == | ||
| + | * For the 7-segment display, note that you have a common cathode 7SD so you will not be able to build the common anode version of the circuit. | ||
* Build the circuit and run the code for "Displaying random numbers and scrolling." Take a video of your LCD displaying some random numbers. | * Build the circuit and run the code for "Displaying random numbers and scrolling." Take a video of your LCD displaying some random numbers. | ||
| + | * Be sure to use the correct chip - check the top for "74HC595"for the shift register. | ||
* Build the circuit and run the code that ends with "The shiftOut command." '''''EXCEPT''''' instead of having a wire from the middle top and bottom pins of the 7-segment display, use a 330 Ohm resistor. Note that you will not be required to build the direct-drive version of the 7-segment LED. It is *very rare* to directly drive a 7-segment display because of the number of pins that ties up. Take a video of your 7-segment display counting from 0 to 9. | * Build the circuit and run the code that ends with "The shiftOut command." '''''EXCEPT''''' instead of having a wire from the middle top and bottom pins of the 7-segment display, use a 330 Ohm resistor. Note that you will not be required to build the direct-drive version of the 7-segment LED. It is *very rare* to directly drive a 7-segment display because of the number of pins that ties up. Take a video of your 7-segment display counting from 0 to 9. | ||
* Build the circuit and run the code that ends with "Combine them all." Take a video showing you pushing the various buttons. | * Build the circuit and run the code that ends with "Combine them all." Take a video showing you pushing the various buttons. | ||
== Beyond the Module == | == Beyond the Module == | ||
| − | * Figure out how to make the final circuit above work with the letters "A" through "D" on the keypad. Take a video showing you pushing the various buttons. You will also be uploading your code for this to Sakai. | + | * Figure out how to make the final circuit above work with the letters "A" through "D" on the keypad. Take a video showing you pushing the various buttons. Generally you will use upper case for A & C and lower case for b & d. You will also be uploading your code for this to Sakai. |
== Turning Things In == | == Turning Things In == | ||
| − | * | + | You will need: |
| − | * Attach the | + | * Tinkercad: put the shared links in a text document or in the "Submission" text box on the Sakai assignment when you turn it in; you do not need screenshots since you are submitting the links which will go directly to the circuits. |
| + | ** Random numbers on LCD | ||
| + | ** 7-segment common anode LED with shift register | ||
| + | ** 7-segment common cathode LED with shift register | ||
| + | ** 4x3 Keypad for LED | ||
| + | * Movies: either attach the movies or put them in cloud storage (Box) and provide links - be sure to share the links with TAs and make sure TAs have access to them. | ||
| + | * Random numbers of LCD | ||
| + | * 7-segment counting from 0 to 9 | ||
| + | * Combine them all using the keypad and displaying on LED and LCD -- if you do this, you do not need a separate video for just the 4x3 keypad but you can include both | ||
| + | * Codes | ||
| + | ** Attach the <code>.ino</code> for the Combine them all since that will not be on Tinkercad | ||
| + | |||
| + | You do not need to include anything from driving the LED directly. | ||
Latest revision as of 01:37, 1 April 2021
The following represents a supplement to the LinkedIn Learning module "Learning Arduino: Interfacing with Hardware" by Zahraa Khalil. Duke people should go through Access LinkedIn Learning for Duke to get to LinkedIn Learning, then you can search for the module (or once you have logged in you can click directly).
For EGR 224, students should first go through the module using a virtual Arduino on Tinkercad and then later go through the process of building the actual circuit with their Arduino kit. Everything necessary for the circuit is in the kit.
Contents
Going Through the Module with Tinkercad
Interface with an LCD
- Tinkercad has a Circuit Assembly for controlling a 16x2 LCD. Start a new circuit in Tinkercad. In the components drop down at the top right, select "Starters - Arduino." Drag an "LCD: Control the text on a Liquid Crystal Display" circuit into your model and follow along with the movie; note that the wiring is already done and matches the wiring in the video.
- Go through the Optional videos in this section.
- Duplicate this circuit in Tinkercad, then change the code in the duplicate to match the "Displaying random numbers and scrolling" section.
Interface with a 7-Segment LED
- There is no starter for this in Tinkercad, so you will need to generate this model from scratch.
- For the circuit, instead of having a wire from the middle top and bottom pins of the 7-segment display to the power rails, use a 330 Ohm resistor. If you do not, you will either blow out the 7SD (or later, the chip) when you build the circuit.
- For the last part of controlling the 7SD directly, write subfunctions for each digit to turn on the appropriate sections.
- Tinkercad and your kits have the shift register chip (74HC595) so go through that part as well.
- Once you have this working with the default common anode display in Tinkercad and in the module, note that your actual 7-segment display in the kit is a common cathode display. What you will need to do to get your simulation to work the way it will work on your real circuit is as follows:
- Save your circuit, then duplicate it and give it a new name that indicates you are working with a common cathode 7SD.
- Click on the 7SD and change it to a common cathode 7SD.
- Move the 330 Ohm resistors to go from the common pins of the 7SD to ground instead of 5 V.
- Either change the 0s to 1s and the 1s to 0s in the dataArray or replace
shiftOut(dataPin,clockPin,MSBFIRST,dataArray[index]);withshiftOut(dataPin,clockPin,MSBFIRST,256-dataArray[index]);, which will automatically invert the bits of an 8-bit binary number.
Interface with a Keypad
- The keypad on Tinkercad and in your kit is a 4x4 keypad versus a 4x3.
- For "Combine them all" - the Tinkercad UNO does not have enough pins; you will only be able to do this one with your real-world Mega; watch the videos, though, to see how it all comes together.
Going Through the Module with Your Kits
- For the 7-segment display, note that you have a common cathode 7SD so you will not be able to build the common anode version of the circuit.
- Build the circuit and run the code for "Displaying random numbers and scrolling." Take a video of your LCD displaying some random numbers.
- Be sure to use the correct chip - check the top for "74HC595"for the shift register.
- Build the circuit and run the code that ends with "The shiftOut command." EXCEPT instead of having a wire from the middle top and bottom pins of the 7-segment display, use a 330 Ohm resistor. Note that you will not be required to build the direct-drive version of the 7-segment LED. It is *very rare* to directly drive a 7-segment display because of the number of pins that ties up. Take a video of your 7-segment display counting from 0 to 9.
- Build the circuit and run the code that ends with "Combine them all." Take a video showing you pushing the various buttons.
Beyond the Module
- Figure out how to make the final circuit above work with the letters "A" through "D" on the keypad. Take a video showing you pushing the various buttons. Generally you will use upper case for A & C and lower case for b & d. You will also be uploading your code for this to Sakai.
Turning Things In
You will need:
- Tinkercad: put the shared links in a text document or in the "Submission" text box on the Sakai assignment when you turn it in; you do not need screenshots since you are submitting the links which will go directly to the circuits.
- Random numbers on LCD
- 7-segment common anode LED with shift register
- 7-segment common cathode LED with shift register
- 4x3 Keypad for LED
- Movies: either attach the movies or put them in cloud storage (Box) and provide links - be sure to share the links with TAs and make sure TAs have access to them.
- Random numbers of LCD
- 7-segment counting from 0 to 9
- Combine them all using the keypad and displaying on LED and LCD -- if you do this, you do not need a separate video for just the 4x3 keypad but you can include both
- Codes
- Attach the
.inofor the Combine them all since that will not be on Tinkercad
- Attach the
You do not need to include anything from driving the LED directly.