Difference between revisions of "EGR 224/Arduino Foundations Supplement"
(→Going Through the Module with Tinkercad) |
|||
| Line 61: | Line 61: | ||
#*** Connect terminal 1b to pin 9, not pin 12 (on line 12 of the code, use 9) | #*** Connect terminal 1b to pin 9, not pin 12 (on line 12 of the code, use 9) | ||
#* Activate an LED with a pushbutton | #* Activate an LED with a pushbutton | ||
| − | # | + | #** Use pin 12, not pin 3, for the LED (on line 13 of the code, use 12). This LED is already wired. |
#* Using the built-in LED with INPUT_PULLUP | #* Using the built-in LED with INPUT_PULLUP | ||
#** Skip this for now. | #** Skip this for now. | ||
Revision as of 02:17, 1 February 2022
The following represents a supplement to the LinkedIn Learning module "Learning Arduino: Foundations" by Zahraa Khalil. Duke people should go through Access LinkedIn Learning for Duke to get to LinkedIn Learning, then you can search for the module (or once you have logged in you can click directly).
For EGR 224, students will first go through the module using a virtual Arduino on Tinkercad and then in a later lab go through the process of building the actual circuit with an Arduino.
Going Through the Module with Tinkercad
- Introduction
- Getting started with Arduino
- What you should know before watching
- Take a look at the hardware you'll be using
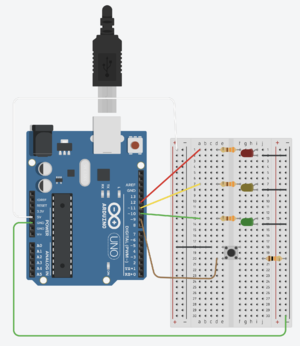
- Start a new Tinkercad circuit and drag a breadboard (small or large), three LEDs, four resistors, a pushbutton, and an Arduino UNO into the circuit. Change the LED colors to red, yellow, and green. Change three of the resistors to 330 $$\Omega$$ and the fourth to 10 k$$\Omega$$. The final circuit for this project is shown at right - you may want to rotate your parts now before you start to wire things.
- Introduction to Arduino
- What is an Arduino?
- Be sure to look both at the virtual Arduino UNO on Tinkercad and the real Arduino MEGA in your kit.
- To see the code in Tinkercad, you can click the "Code" button at top right. You will want to look at the text version of the code; find the dropdown that currently says "Blocks" and change this to "Text."
- The Arduino layout
- Digital interfaces
- Analog interfaces
- We will not be using these pins this lab but we will later.
- The power pins
- Note that 5 V and VIN are potentially at two different voltages. 5 V is a regulated 5 V source while VIN is at the voltage that is powering the Arduino. This can be anywhere from 5 V to 12 V depending on the board and power source!
- What is an Arduino?
- Creating an Arduino Program
- Download the Arduino software
- You can do this later when you are working with the actual Arduino.
- A tour of the Arduino IDE
- The Tinkercad IDE is a little different from the Arduino IDE; skim this part now and then go back later when you have the software installed and need to configure the software for your board.
- The setup() and loop() functions
- pinMode() command
- There are some example circuits shown, but you will not need to build these yet.
- digitalWrite() command
- Creating your first sketch
- Note that when Arduino creates a variable, that variable is only visible in a certain scope. If you create a variable in the setup() function, for instance, only the setup() function can see t. The reason the LED variable is created above the setup() command is so every function can see it. Note that the default program for the Tinkercad Arduino is quite similar to the code here. Make the adjustments as needed to match the module code.
- Serial monitor
- To view the Serial Monitor on Tinkercad, click the "Serial Monitor" button at the bottom of the code screen.
- Testing the blinking LED and serial monitor
- Serial.print() does not print a line feed while Serial.println() does.
- Click the reset button (red button) on the Arduino to see the counter start over.
- Download the Arduino software
- Interface with Output: LED
- Light-emitting diode (LED) intro
- LEDs are non-linear devices; we will examine this more later in the course.
- Calculating the current limiting resistor
- The 330 $$\Omega$$ resistors will be fine for the three LEDs in Tinkercad and in the real world. On Tinkercad, if you send too much current through an LED, it will be very bright and have an exclamation point next to it. If you send WAY too much current through it, it will have a small explosion symbol on top of the LED.
- Wire up the LED
- Note that later this LED will be connected to pin 12 versus pin 8.
- Code to blink your LED
- Note at the 1:20 point that the counter line is changed to add 100 versus 1.
- Digital traffic signal: Wire it up
- See the figure above for how to write the lights in Tinkercad; the breadboard is oriented vertically primarily because of how the Tinkercad LEDs work. Note that the red LED is now on pin 12.
- Digital traffic signal: Code it
- This code has the lights go yellow, green, red. Fix this so that instead the lights yellow, red, green. That is: Yield, Stop, Go
- This code is an example where breaking the code into subfunctions might be useful; in the "Extensions" section below, you will learn how to make a subfunction and re-write this code using subfunctions.
- Save this circuit with a name like "traffic lights" and then go back to the Tinkercad dashboard. Duplicate the circuit and give the new one a name like "pushbutton." You will be writing new code but starting with the same circuit.
- Light-emitting diode (LED) intro
- Interface with Input: Pushbutton
- Pushbutton
- The Tinkercad pushbuttons are Type 2. When you drag a button in, there are two pins going up and two pins going down. The left pins (1a and 1b in Tinkercad) are connected together and the right pins (2a and 2b) are connected together. When you push the button, that puts a short circuit between the left and right sides.
- Active low, active high
- Wiring a pushbutton to Arduino
- See the figure above for how to wire the button. Note that it spans the gap in the middle of the breadboard. Leave the traffic light LEDs and such in place!
- Writing the code for the pushbutton
- The module changes pin values. Use these pins instead:
- Connect terminal 1b to pin 9, not pin 12 (on line 12 of the code, use 9)
- The module changes pin values. Use these pins instead:
- Activate an LED with a pushbutton
- Use pin 12, not pin 3, for the LED (on line 13 of the code, use 12). This LED is already wired.
- Using the built-in LED with INPUT_PULLUP
- Skip this for now.
- Pushbutton
- Conclusion
- Troubleshooting
- Next steps
Extensions to the Module
- The Arduino programming language allows for subfunctions. These can be useful if you have tasks that take parameters, return values, or have several steps. In the latter case, offloading code to a subfunction can make your main loop() function more easier to understand. As an example, if your program is supposed to put the system in "Go" mode, there are four commands: three to change the lights and one to print to the serial monitor. Instead of having:
digitalWrite(GreenLed, HIGH);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, LOW);
Serial.println(" Light Mode : Go");
in your loop() code, you can add the following to the end of your code (after the loop() code is done):
void GoGreen() {
digitalWrite(GreenLed, HIGH);
digitalWrite(YellowLed, LOW);
digitalWrite(RedLed, LOW);
Serial.println(" Light Mode : Go");
}
and then replace those commands in your loop() with GoGreen(). Go ahead and do that in Tinkercad, make sure it works, then repeat the process for the yellow and red LEDs.